2. What’s the best way to present your information?
Single-page websites have evolved as not just a trend, but a culture, and have proven that there are right and wrong ways to make use of one single page as a repository for everything you are currently working on. But this is just one way: there’s a myriad of different techniques you can use to showcase your group. The important thing is to actually put some thought into this aspect. It should not be an afterthought.
Most users would agree that walls of text are neither exciting nor useful, and it often falls into the realm of common sense, but it doesn’t stop people from believing that there are no better ways to represent their content simply because of the field of work they are involved in. Research websites are especially guilty of this. But fortunately, there are good ways to deal with content-heavy websites, without being lost on the user. Jason Amunwa highlights several websites that do this quite well. In addition, for research sites that publish their findings, but struggle with how best to present their information, UXBooth has some sound advice.
Establishing consistency with content creation
A common problem plaguing most departments in a university environment like NC State’s is that, website maintenance and content creation generally takes a back seat to the daily operations within that department. And if content creation doesn’t become the sole responsibility of one person, it tends to then fall on everyone’s shoulders, and this is where things start to get dicy. One person likes to provide photos and other imagery to accompany their content, another uses lots of lists and bold text, and someone else has a tendency to be very brief, writing at most 2-3 sentences.
While each of those scenarios may be appropriate given a specific circumstance, what they lack is a specific guideline with which to govern what content is needed — and expected — for any particular section of a website. Ideally, each area of your site started with a singular goal in mind. For example, your recent news section may include only excerpts of posts, and the rest of the content is viewed on the individual post. Another area, like the recent events, expects a brief description of the event, an image, and a date. But where problems start to occur is when someone deviates from these originally intended constraints, and you end up with a site that looks very different from what it began like.
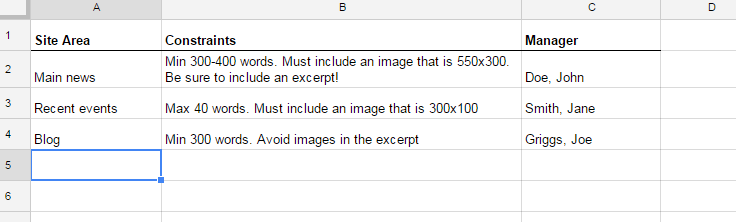
To remedy this, a plan should be created, one that can be disseminated to everyone who has content editing privileges on your website. The goal is to isolate key areas where controlled content is a necessity. It could be something as simple as a table on Google Docs, outlining the subject area, constraints to be agreed upon, and then most importantly, someone who is in charge of ensuring that content continues to meet these constraints.

One additional point: it might seem appealing to simply assign the same manager to each area of your site, but this can very quickly detract from the purpose of separating the concerns of content creation. By spreading the workload, more people get involved in the maintenance of your site, and as a result, there are more opportunities to generate fresh and exciting content for your viewers. Although it may not be your sole mission to provide information to potential visitors, the benefits gained from offering a transparent and frequent look into the daily life of your department or facility are innumerable.
By providing a solid base of consistency for all the areas of your site, you can ensure that content continues to be developed in such a way that you never have to worry about cleaning up a mess that another fellow staff-member inadvertently created, and your time can be better spent doing more productive and meaningful things.
« Read Part Two | Part Four Coming Soon!
Comments by Chris D